![]()
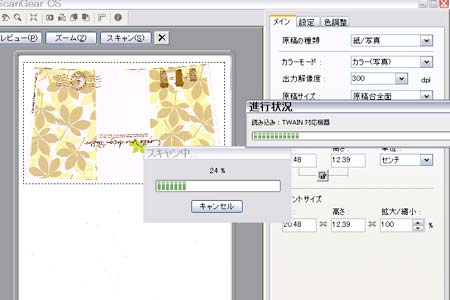
まずは、元々の型紙を外してスキャナで読み込みます。
ん?なんか反対向きだけど気にすんなw
解像度は300dpiにしてみます。
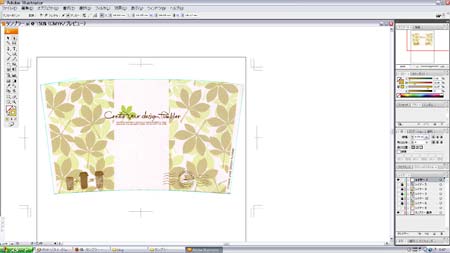
次に、まずは、この画像をIllustratorで読み込み。
そして、型紙に合わせてパスを取ります。
あ、イラレの詳しい操作解説はしませんので知りたい人は解説本とかをどうぞ。
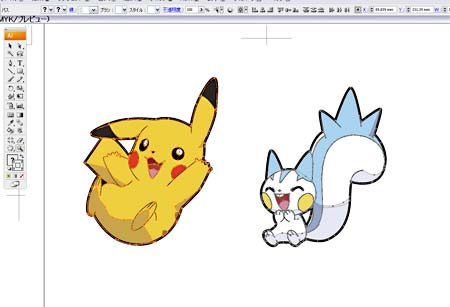
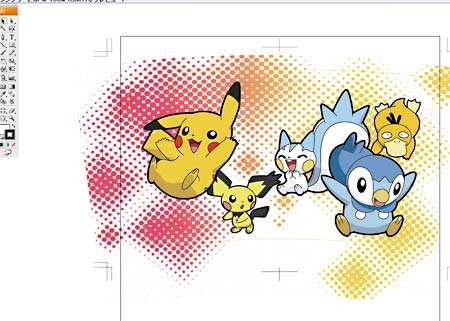
その次に、作りたいタンブラーの画像を用意。
今回はポケモンでヾ(゚ω゚)ノ゛
ちなみに、画像サイズは小さいと印刷が綺麗になりませんので、
今回は拾い物画像のパスを取ってみますた。
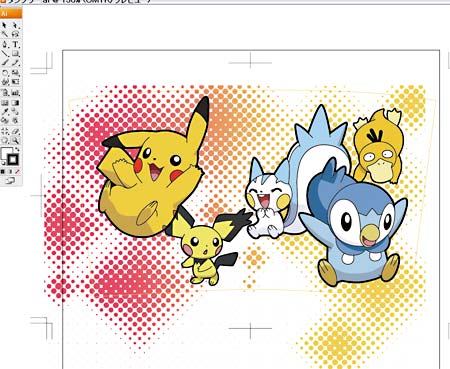
んで、背景と合体させます。
後で型紙に合わせてくり抜くので、型紙からはみ出ても気にせずにいきます。
絵の描けない人は、PC用の壁紙画像とかで十分です(・ω・)ノシ
で、ここからがちょっと重要。
まず、タンブラーの型紙は扇形をしています。
ま、これは下の方が円周の短い円筒形だからなのですが・・・。
なので、普通の画像を扇形に変形します。
てかさ、イラレって自由変形だと円弧にできないのな(-ωー)
全然自由変形じゃねーーーーw
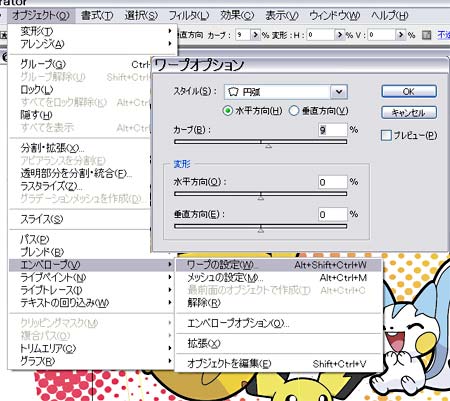
イラレの場合は、エンベローブ→ワープの設定
で円弧を選び、カーブ値を調整します。
画像のラスタライズを忘れずに。
でないとエンベローブメニューが選べませんので。。。
で、変形したのがこれ。
これでやっと元型紙画像のできあがりヽ(´ー`)ノ
次はいよいよ印刷ーーーー。
続く。
ポケモン痛タンブラーを作ってみた その3
http://cygnus.noor.jp/cgi-bin/diarypro/archives/855.html
前回記事
ポケモン痛タンブラーを作ってみた その1
http://cygnus.noor.jp/cgi-bin/diarypro/archives/853.html